vue网页/移动端保存图片/web2app储存图片到相册
9374 2022/9/8 web2appjsmobileBlob
介绍
移动端基于vue+vant 网页端/web2app
需求-附件预览需要加图片保存到相册
# 网页端下载图片
1.后端提供接口得到Blob文件流;
const blob = new Blob([res.data], { type: BlonMap[fileType] })
//对于<a>标签,只有 Firefox 和 Chrome(内核) 支持 download 属性
//IE10以上支持blob但是依然不支持download
if ('download' in document.createElement('a')) {
//支持a标签download的浏览器
const link = document.createElement('a')//创建a标签
link.download = item.fileName || fileName//a标签添加属性
link.style.display = 'none'
console.log('a标签', link)
link.href = URL.createObjectURL(blob)
document.body.appendChild(link)
link.click()//执行下载
URL.revokeObjectURL(link.href) //释放url
document.body.removeChild(link)//释放标签
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# Blob注意的事项
# 移动端下载是一个xxx.txt或者xxx.bin
 原因:
原因:
1.创建A标签时绑定Blob链接 会生成一个ID就是前缀的ID
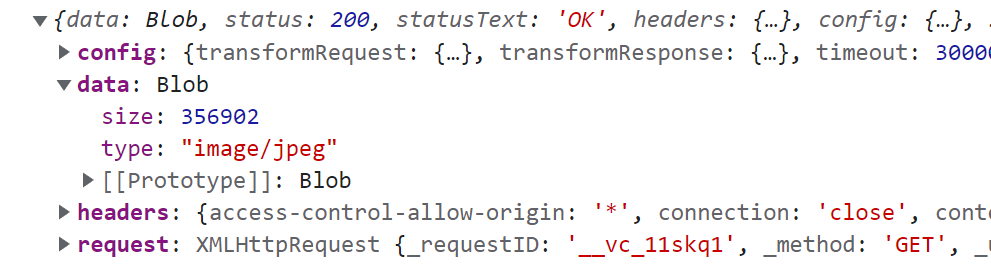
 2.后缀的txt为Blob对象的类型
2.后缀的txt为Blob对象的类型

# 修改Blob对象类型 恢复文件后缀
//比如
const blob = new Blob([res.data], { type:'image/jpeg'})
//其他类型可以搜所Blobtype获取全部类型
1
2
3
2
3
# Blob接口返回乱码
//axios添加responseType;就会变为Blob对象恢复正常
axios
.get(`${base}${url}`, {
params: params,
responseType:'Blob'
})
1
2
3
4
5
6
2
3
4
5
6
# Blob获取文件名文件类型
//需要后端支持携带参数
let content = res.headers['content-disposition'].split(';') // 从响应头中拿到文件名
let fileName = content[1].split('=')[1]
// 从响应头中拿到文件名
let fileType = fileName.substring(fileName.lastIndexOf('.') + 1)
console.log('文件类型', fileType)
1
2
3
4
5
6
2
3
4
5
6
# web2app保存图片到相册
//web2app已集成h5plus 直接调用
plus.gallery.save(url, function () {
plus.nativeUI.alert("保存图片到相册成功")
}, function () {
plus.nativeUI.alert("保存失败")
})
1
2
3
4
5
6
2
3
4
5
6